We are looking for a developer with a solid understanding of JavaScript and supporting libraries (ex. AngularJS, jQuery, Underscore).
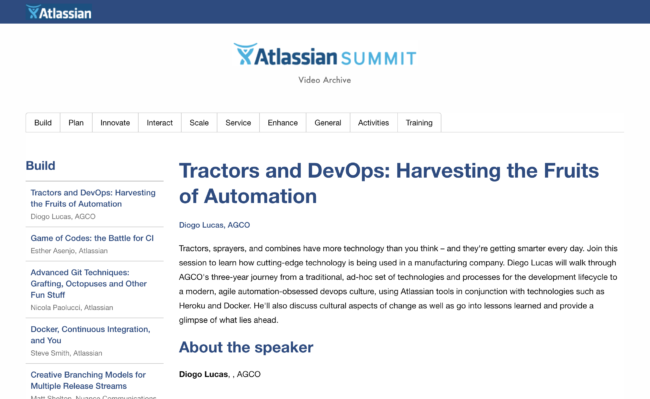
Please build a simple website based on the image and json provided. The point of this mini-project is to get an idea of how you approach html/css/js. Go ahead and slice the images from the png. The content is in the included sessions.json file. Use any client-side js library you prefer to parse and display the data.
Basic requirements include:
- use the included sessions.json file to build out the page
- each track should have its own tab
- the session (post) titles make up the tabs on the left
Approach
I chose to use the technologies specifically listed in the job posting: Javascript, AngularJS, SASS, Git, and Node.js.
AngularJS is an older framework, so I turned back the clock a bit to set that up. I started from the base project angular/angular-seed. I added gulp.js to facilitate a quicker development workflow. The job posting mentioned that experience with responsive sites was essential, so I used Foundation to quickly achieve that.
Architecture
The application is split up into a main posts component and several child components. The parent, posts.component.js serves as router, controller, and store. It fetches the data with help from fetch-posts.service.js. It parses, transforms, and persists it to the store using pure functions. Then it provides an API-like interface for child components to retrieve that data. The child components are basically dumb views that render the stream of data in markup.
All actions a user might take when navigating the application pass through the store that provides methods to process and track everything:
- tabs: the full list of available tabs compiled from sessions.json
- currentTab: the current user-selected tab
- all: the full unfiltered list of posts plucked from sessions.json
- posts: the filtered list of posts corresponding to the current tab
- currentPost: the current user-selected post
The end result is a non-trivial, reactive, single page application, all built from scratch in less than 12 hours.