Projects: Kata
Wiki API
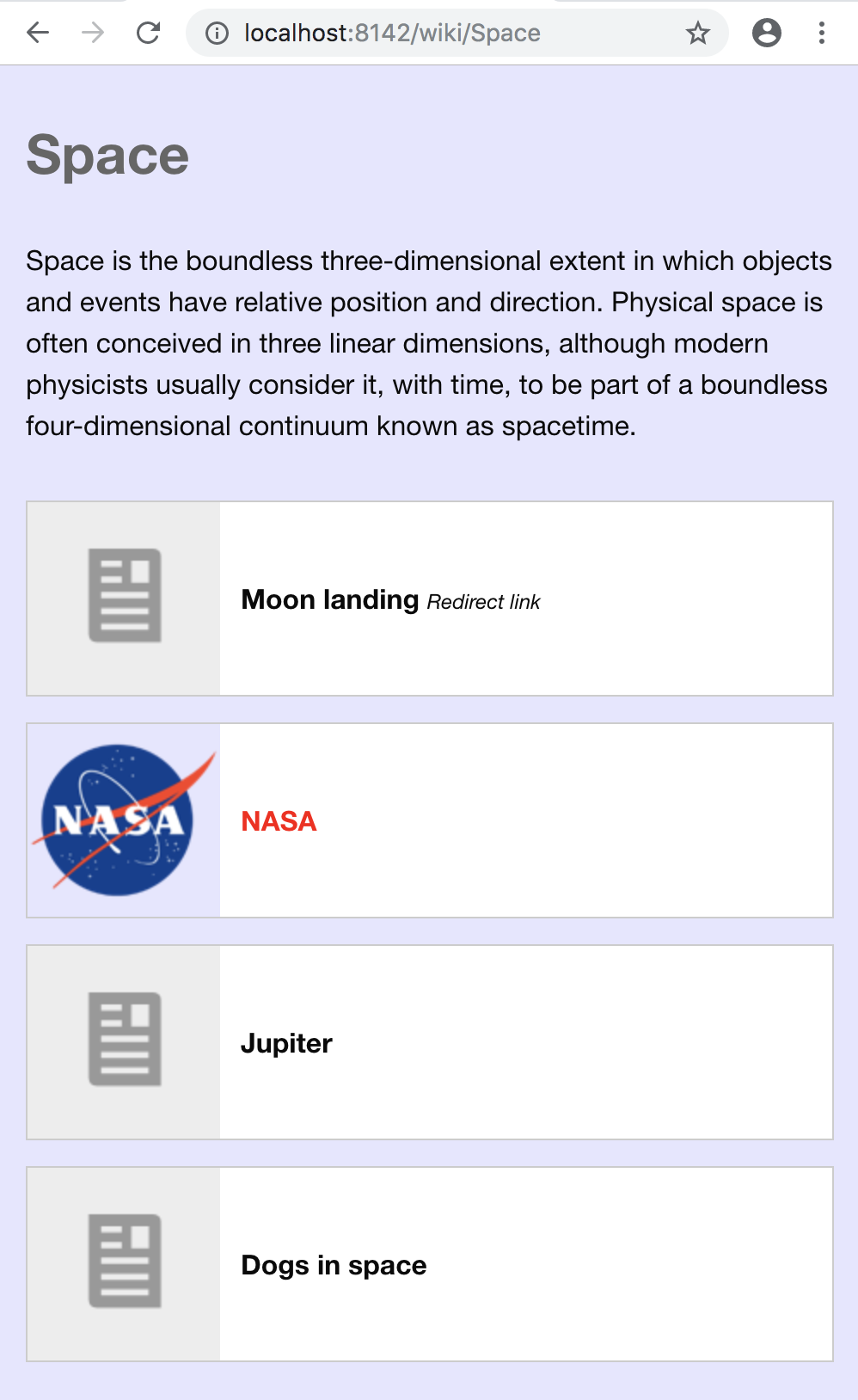
Your product owner has an idea for a new sort of wiki. The wiki will be very simple, providing a short summary about the subject and then a list of links to related resources below the summary; the summary and the links will be user generated, all via an API you will build. You should aim to spend 2-4 hours on the task.
I truly despise these types of coding exercises.
ES6 Fetch Transforms
Essentially the kata is asking us to fit a puzzle piece into an existing environment. Our piece sits between a REST API and some consumer set to call our `retrieve` function. The consumer will pass arguments. It will expect the data to be formatted a certain way and be wrapped in a promise. And we will be swimming in Node.js and ES6 Javascript!
VanillaJS Household Builder
In this coding kata, I implemented a very basic MVC framework with service layer, all written in vanillaJS. The app is resilient. It will continue to show errors when they occur, add and remove entries on demand, and submit without breakage. The application works on all modern browsers.
Sum Pairs
The goal of this coding kata is to come up with a solution for the following bearing in mind what this might mean for processing at scale: Write a function f(x) that returns all distinct pairs of integers between -50 and 50 (inclusive) whose sum is X.
HipChat
I wrote a simple object-oriented solution whereby special callout classes (ie: mentions, emoticons, links, future features) directly inherited from an abstract class that provided business logic functionality common to all callouts. The actual parsing code was broken up into smaller modules. By coding these classes to an interface, I was able to decouple the business logic from the parsing code. I employed the strategy pattern to meld everything together. As such, this approach is easily extendable to new functionality.
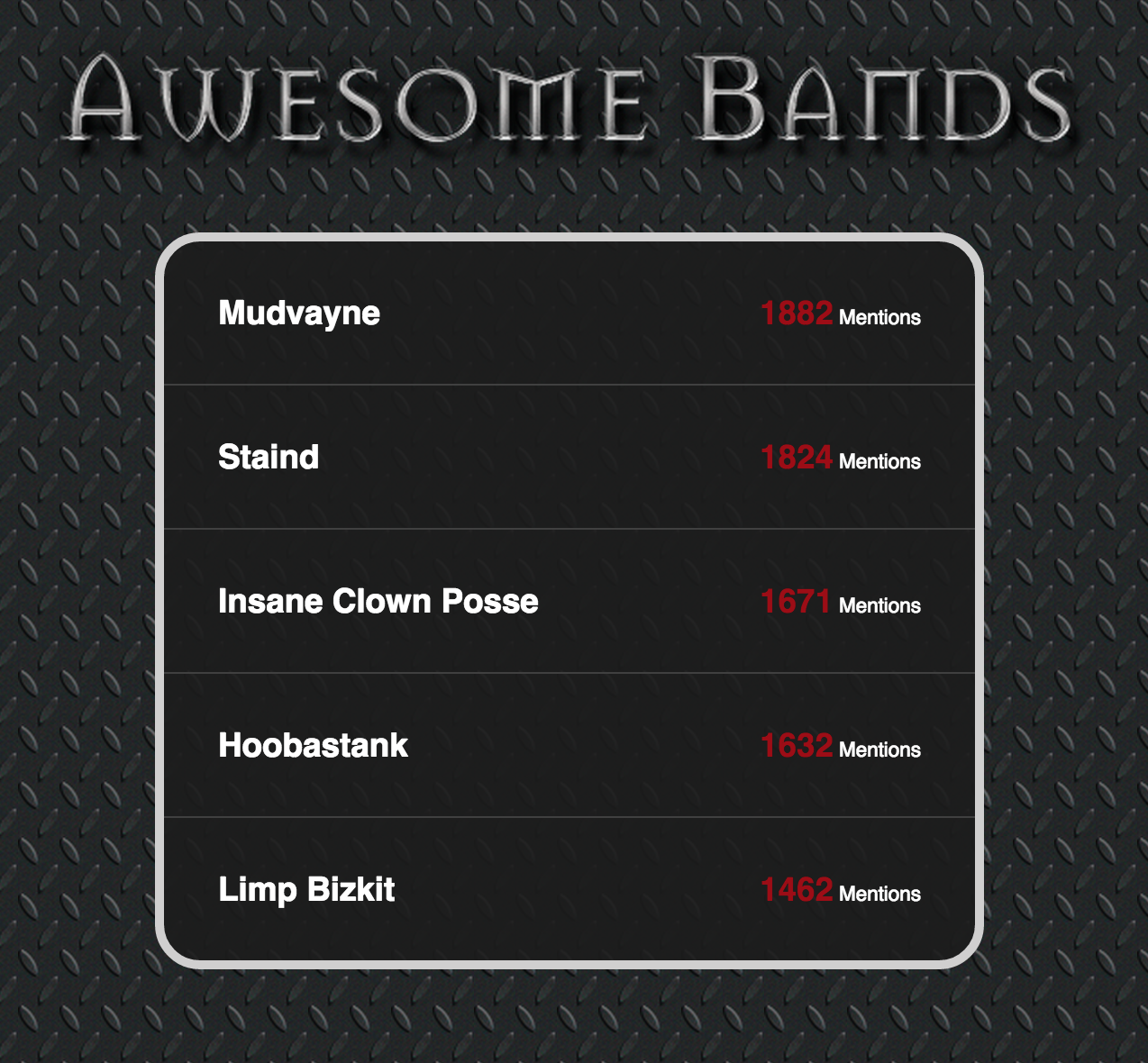
Awesome Bands
A standalone CoffeeScript program was created to spit out an array terrible bands and random numbers meant to represent individual tweet mentions of said terrible bands. The kata task was to create a framework to initiate the script, then handle and animate the resulting live stream using the comps provided. I chose to employ a prototype-based JavaScript solution.