The Software Advice website in essence is a blog. There are tens of thousands of product posts across hundreds of industry categories. Our aim is to help connect users seeking software advice with vendors selling software solutions. Due of the overwhelming number of existing solutions, we needed to code tools to allow software product sorting and filtering on industry pages.
Requirements for filtering included the following:
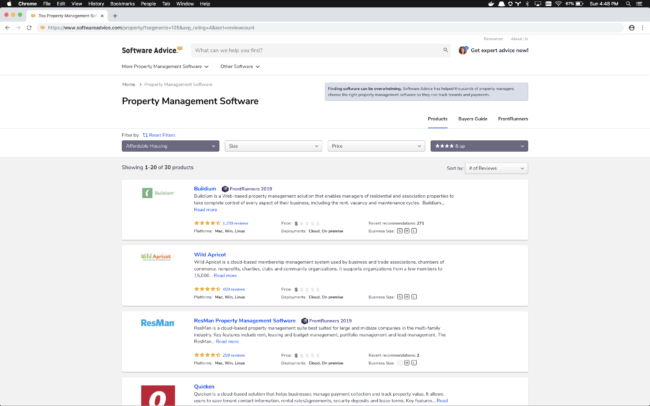
- the product list should be filterable across the following dimensions:
- segment: industry subcategories whose options vary across on industries
- size: the scale of a software solution, typically from small to enterprise – size is described in many ways across industries
- price: general pricing tiers
- rating: averaged from user reviews
- product list and system counts will need to update dynamically as filters are applied and removed
- as a user filters down to a smaller subset of products, options need to be removed from adjacent filter dropdowns so that a user will not filter down to an epmty list
- filtering should work on both paginated and unpaginated pages
A sorting option can be applied on top of any existing filtering. Products can be sorted by: number of recommendations, number of reviews, average rating, as well as alphabetically.
I created an object-oriented solution that also took advantage of some functional programming practices. It is a black-box service that takes an industry, all of it’s products, and a store as initial arguments. Filtering and sorting actions taken by the user trigger internal methods that act on the data and update the store.
Additionally, the service reads and persists filter and sorting options via URL query string parameters.
Development of these features took a few weeks. We took the next few months to iron out bugs, uncommunicated or forgotten business logic, and other edge cases that we wanted to address. These included:
- Fix sorting issues in the API
-
- My sorting algorithm exposed issues with the stored procedure the API invokes. I went back and repaired these.
- Add fallback sorting
-
- I employed a multi-tiered fallback mechanism to consistently resolve ties while sorting.
- Address unstable sort
-
- I found an issue with inconsistent results occurring after sorting multiple times. I realized the native JS sorting algorithm I was originally using is unstable. I fixed it by invoking a stable sort method from the RxJS library.
- Add nested sorting
-
- My results were not matching those delivered from the API for a small subset of industries. These lists rendered a set of active products followed by another set of inactive. I had to adjust my sorting algorithm to account for the two sorting sets.
- Prevent redundant API calls
-
- The site is initially server-side rendered. Once the transfer state is passed to the client, the browser takes over and geolocation is calculated. We use that information to deliver a list of products specific to the region. What I’m getting to here is there are many opportunities to over-request product data. I baked some intelligence into the request service to save redundant requests for product data.
- Add mobile detection
-
- We prevent requests for the entire industry product list on mobile devices.
This basic input/output service paradigm made the later move to NgRx a little easier to enact in bite-sized pieces. All that we really needed to do was update the input feed and store update portions of the code. Once these were done, the service just worked. My unit tests were easy to port over as well, so we remained confident in the code due to it’s high test coverage.
Update
Some of our category pages have several hundred products to filter and collate. It’s simply too much work for the client to do in the time a user expects page content to be delivered. I was happy to have all this complicated business logic in one place when we moved to a faster solution with AWS Cloudwatch.