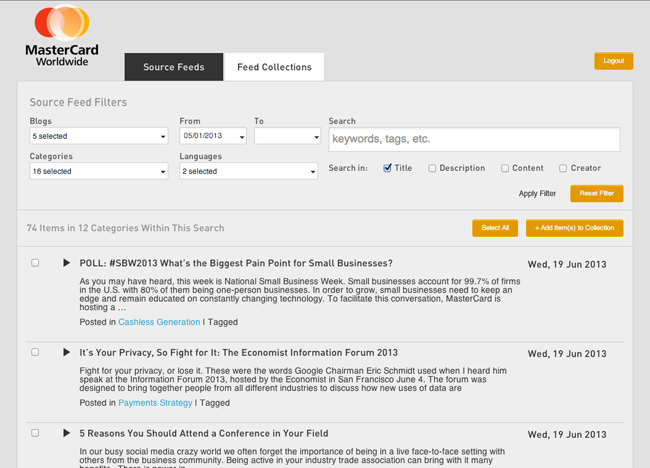
MasterCard Content Hub
MasterCard sought the ability to collect content from the diverse array of blogs they manage to create custom RSS feeds that group posts into similar foci. This would allow them to cross-pollinate content written by a number of separate entities worldwide by showcasing feeds from blogs of different origin.