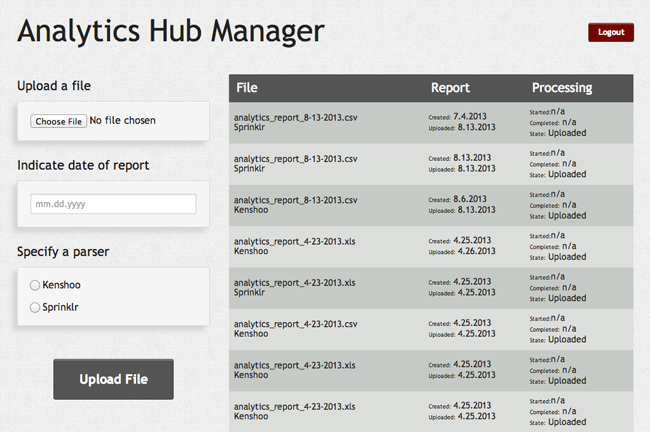
Intel Analytics Hub
Several of the data sources that Intel wanted to use to populate their Analytics Hub database did not have APIs available. For that reason, Kenshoo and Sprinklr data was to be provided by individual files. While Intel could have simply FTP’d those files directly onto the server itself, the web portal I programmed provided better management of this process and displayed the state of all files in real time.