Projects: OOP
Object-Oriented Programming
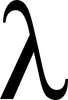
Product Collation
I created an object-oriented solution that also took advantage of some functional programming practices. It is a black-box service that takes an industry, all of it’s products, and a store as initial arguments. Filtering and sorting actions taken by the user trigger internal methods that act on the data and update the store.
Development of these features took a few weeks. We took the next few months to iron out bugs, uncommunicated or forgotten business logic, and other edge cases that we wanted to address.
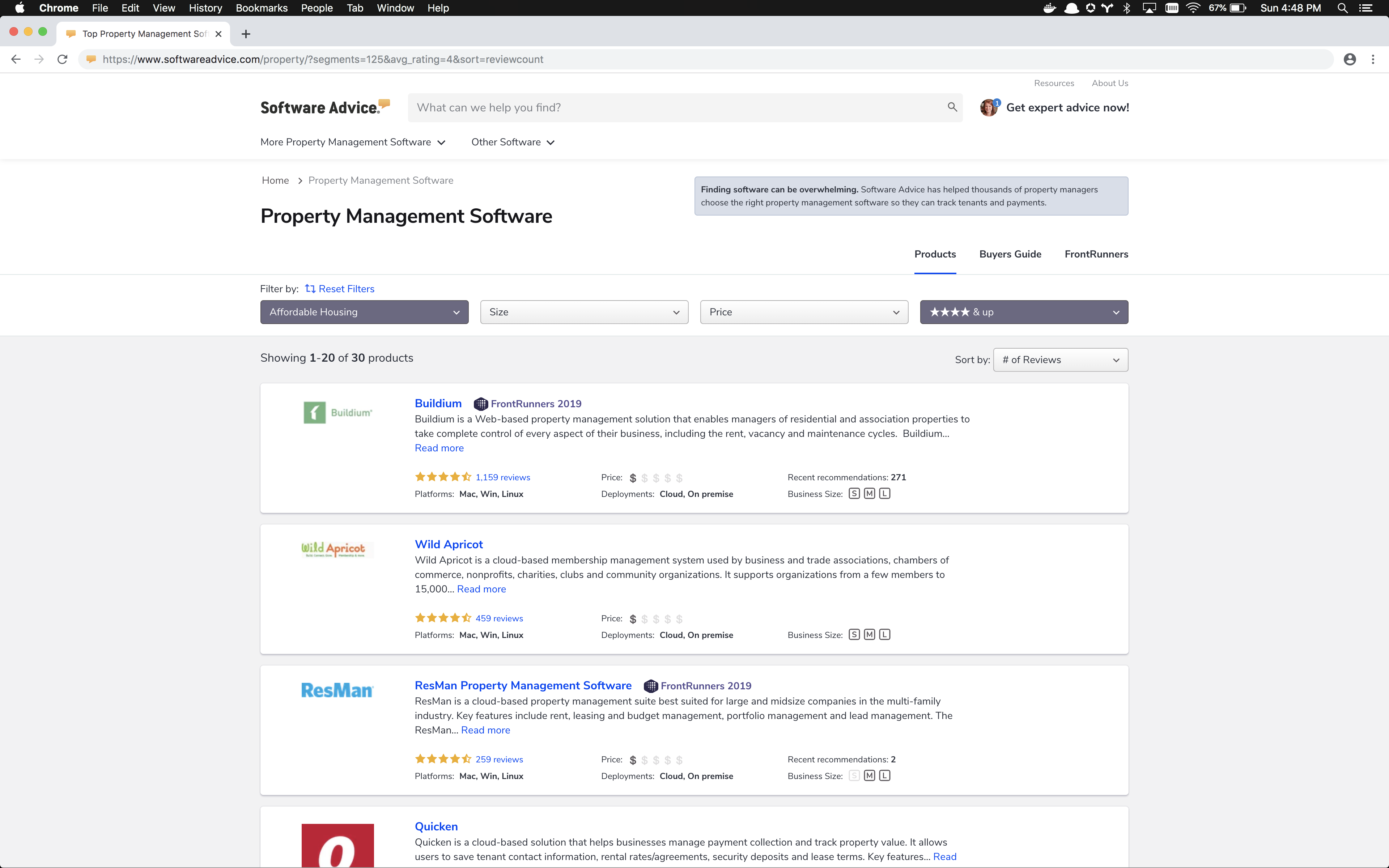
NEST E2E Architecture
My first big Gartner project was to create an end-to-end testing platform for NEON, our shiny new Angular application. We decided to favor self-documenting tests and OOP over DRY page objects with magic helpers.
Benchmarking revealed our new E2E testing application is nearly 12x faster than the old platform. It also scales and is now far more maintainable.
AngularJS Blog
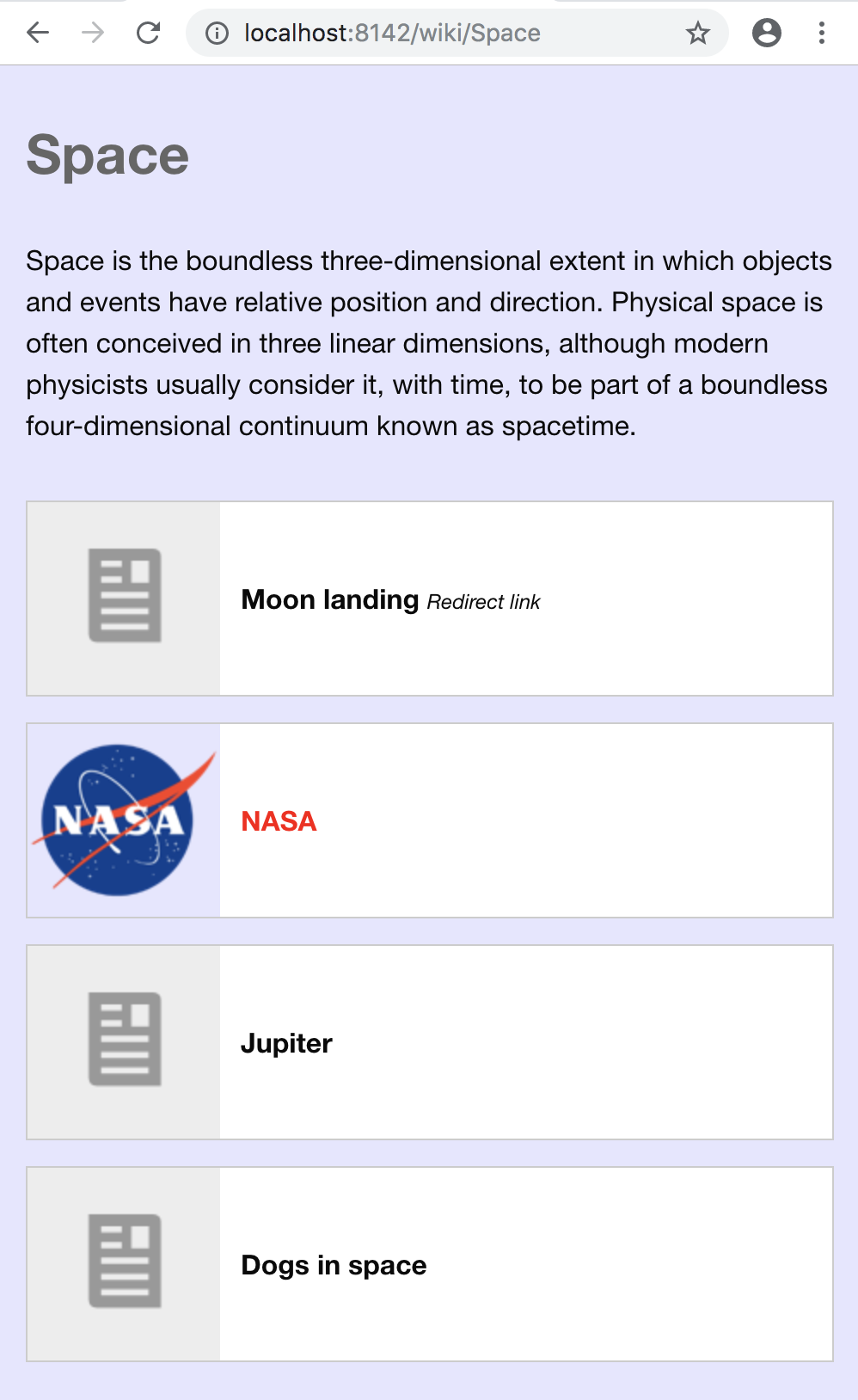
Wiki API
Your product owner has an idea for a new sort of wiki. The wiki will be very simple, providing a short summary about the subject and then a list of links to related resources below the summary; the summary and the links will be user generated, all via an API you will build. You should aim to spend 2-4 hours on the task.
I truly despise these types of coding exercises.
ES6 Fetch Transforms
Essentially the kata is asking us to fit a puzzle piece into an existing environment. Our piece sits between a REST API and some consumer set to call our `retrieve` function. The consumer will pass arguments. It will expect the data to be formatted a certain way and be wrapped in a promise. And we will be swimming in Node.js and ES6 Javascript!
VanillaJS Household Builder
In this coding kata, I implemented a very basic MVC framework with service layer, all written in vanillaJS. The app is resilient. It will continue to show errors when they occur, add and remove entries on demand, and submit without breakage. The application works on all modern browsers.
Responsify Desktop
I argued against supporting two separate platforms that accomplish the same goal. I argued for making the desktop site responsive to replace and sunset the jQueryMobile application. My arguments won the day.
Bite Squad’s goal at that point was to have a good, solid, manageable software product to support their business. They hired talented, experienced developers to do that. They realized somewhere along the line afterward that the effort was not worth it.
Foodify
Manual Collateral
Since the beginning of time, collateral has been input into the LOS by means of a form that integrates with NADA. Due to the limitations of the NADA bookout service, new and rare cars are generally unacceptable to our system. The solution was to allow manual collateral input. Because we started collateral with NADA, the system was already somewhat complex, though some care was taken to abstract out the bookout type. Still, our solution had to expand upon that abstraction, particularly in back-end persistence and front-end KnockoutJS field bindings.